|
|
| |
Le keywords
Le keywords hanno lo scopo di fare in modo che, una volta inserito il nostro sito nei principali motori di ricerca, i navigatori riescano a trovarlo tramite le parole chiave che noi abbiamo inserito.
Istruzioni per l'inserimento delle k 747f58h eywords:
Le parole chiave vanno inserite all'interno della sezione head del documento html che ho creato:
come in esempio:
<html>
<head>
<meta name="DESCRIPTION" content="il sito web personale di Paolino Paperino ">
<meta name="KEYWORDS" content="paperopoli, Paperopoli, Paperino, paperino, Paperino, Paolino, pippo, Pippo, Pluto;pluto, Minnie, Paperina, minnie, Minnie ">
<title>il bellissimo sito di Paolino Paperino ! </title>
</head>
Per comodità si possono inserire, direttamente dal blocco note di windows.
Regole base:
non c'e' limite al numero delle parole chiave che si possono inserire
vanno inserite tenendo conto delle maiuscole e delle minuscole (soprattutto nei nomi propri) è meglio, se nomi, inserirli sia in minuscolo che maiuscolo;
vanno inserite su tutte le pagine del sito per aumentare la visibilità;
vanno inserite tra gli apici " " separate da virgole ma NON da spazi;
NB tutti gli elementi della sezione head concorrono alla visibilità del sito int
3I 5/10/2002 -
Internet explorer è un interprete HTML e anche Javascript
HTML è un linguaggio di formattazione testi
Javascript è un linguaggio di programmazione (con tanto di IF, While e for) molto simile al C++ utilizzato per programmare il client (internet explorer).
Editor è il prg che ci consente di scrivere il nostro documento HTML: Notepad.exe (blocco note)
La visualizzazione del vs documento HTML (dimensioni del carattere) dipende dalle impostazioni del browser. Per ovviare all'inconveniente il meccanismo proposto sono i fogli di stile (css cascade style sheet)
3N 7/10/2002 -
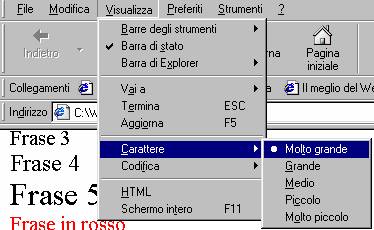
I fogli di stile consentono di evitare le modifiche grafiche dovute al cambio di dimensione del carattere su IE (menu Visualizza - voce Carattere).

CARATTERE MONOSPAZIATO:
Un Font monospaziato è un font dove ogni lettera occupa lo stesso spazio. E' utile per gli incolonnamenti.
Il font Monospaziato per eccellenza è il courier
Esempio con font Times new roman - scrivo 10 caratteri
iiiiiiiiii
Esempio con font Courier - scrivo 10 caratteri
iiiiiiiiii
10 i occupano lo stesso spazio di 1234567890
CLASSE 3I - 7/10/2002
<IMG SRC=C:\Immagini\foto.gif>
è diverso da
<IMG SRC=Immagini\foto.gif>
se il documento HTML che contiene il TAG <IMG> non è salvato in c:\
La scrittura corretta è c:/immagini/foto.gif
3N 9/10/2002
Caratteri Speciali
< corrisponde <
> corrisponde >
corrisponde allo spazio
URL: Uniform RESOURCE LOCATORS
Si supponga di avere un documento HTML PIPPO.HTM contenente questa istruzione
<IMG SRC="images/BLUEBALL.GIF">
L'immagine BLUEBALL.GIF sarà visisbile solo se all'interno della cartella contenente PIPPO.HTM esiste una cartella images e all'interno di quest'ultima abbiamo il file blueball.gif
<IMG SRC="/images/BLUEBALL.GIF">
In questo caso l'immagine sarà visibile se sotto la radice (ROOT) ho una cartella images.
Inoltre fate attenzione alle minuscole e maiuscole poiché alcuni sistemi operativi (UNIX - es. LINUX) considerano il file BLUEBALL.GIF diverso da BlueBall.gif
<IMG SRC="https://www.brescianet.com/">
3N 14/10/2002 - 3I 14/10/2002
I link sono il principale motivo di successo del formato HTML poiché consentono l'ipertestualità.
C:\appunti\pippo.htm riferimento assoluto poiché ha il carattere \ all'inizio (root)
Appunti\pippo.htm riferimento relativo alla cartella corrente dell'unità logica corrente
C:appunti\pippo.htm è relativo alla directory corrente dell'unità logica C:
lo slash iniziale è la root ovvero il punto iniziale di una unità logica (es. c:)
Per le pagine HTML la cartella corrente è la cartella del documento HTML ospitante il link.
Questo link
<A HREF=URL#Nome>Link</A>
caricherà la pagina indicata in URL in corrispondenza del tag
<A NAME=#Nome>punto</A>
3I 19/10/2002 - 3N 21/10/2002
TABELLE
L'attributo HEIGHT e WIDTH per le celle td è rispetto all'ampiezza della tabella
Esempio
<TABLE WIDTH=50%>
<TR>
<TD WIDTH=50%>1</TD>
<TD WIDTH=50%>2</TD>
</TR>
</TABLE>
La cella 1 è ampia il 50% della tabella ed il 25% della finestra del browser (internet explorer)
Questo esempio prevede 4 colonne
<TR>
<TD colspan=3>1</TD>
<td>CIAO</td>
</TR>
su tutte le righe dovete rispettare il vincolo di 4 colonne
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD rowspan='3>1</TD>
</TR>
<TR>
<TD>3</TD>
</TR>
<TR>
<TD>4</TD>
</TR>
|
Privacy |
Articolo informazione
Commentare questo articolo:Non sei registratoDevi essere registrato per commentare ISCRIVITI |
Copiare il codice nella pagina web del tuo sito. |
Copyright InfTub.com 2024