|
|
| |
ESERCIZI HTML (FRAMES E FORMS)
Nell'esecuzione
dei seguenti esercizi è consentito l'uso di Frontpage (o mapedit) solo per le
mappe cliccabili (esercizio 1). Tutto il resto va svolto come al solito
mediante il NOTEPAD.EXE ovvero il blocco note.
|
ESERCIZIO 1 |
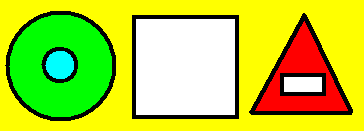
Costruire su
questa immagine bitmap una mappa cliccabile che richiami le pagine verde.htm, azzurro.htm, bianco.htm, giallo.htm e rosso.htm
a seconda del colore della zona cu cui si clicca.

|
ESERCIZIO 2 |
Costruire una pagina HTML suddivisa in 3 frames: Titolo, Presidenti e Fotografie (come in figura).
|
Titolo |
Fotografie |
|
Presidenti |
Inoltre creare i files Titolo.htm e Presidenti.htm. In Presidenti.htm inserire tutti i nomi dei presidenti aggiungendo i links necessari a caricare nel frame Fotografie la foto corrispondente.
|
Presidenti USA |
|
|
Clinton |
|
ESERCIZIO 3 |
Costruire una
pagina HTML suddivisa in 10 frames. Per ogni frame costruire una pagina html
contenente:
- la foto di un presidente americano
- un link tale da visualizzare nel frame giallo la scritta "Hai
cliccheggiato in scioltezza sul presidente: <cognome presidente>".
Chiaramente al posto di <cognome presidente> deve comparire il nominativo
corretto del presidente selezionato.
|
Hai cliccato in
scioltezza su |
|
|
|
|
|
|
|
|
|
|
|
|
PS: i nomi dei files immagini contengono il cognome del presidente (es. clinton.gif).
|
ESERCIZIO 4 |
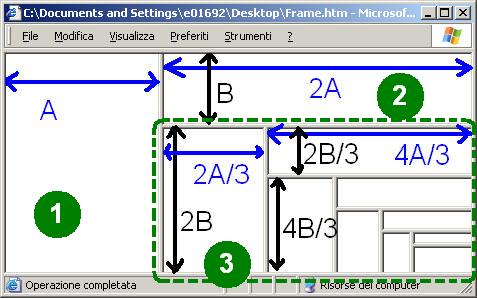
Costruire la pagina HTML suddivisa in frames come indicato nella figura successiva. Nella stesura dell'esercizio si tenga presente che il frame 1 è largo ed alto rispettivamente la metà della larghezza e il triplo dell'altezza del frame 2. Il frame 3 contiene ricorsivamente la medesima struttura e le stesse proporzioni.

|
ESERCIZIO 5 |
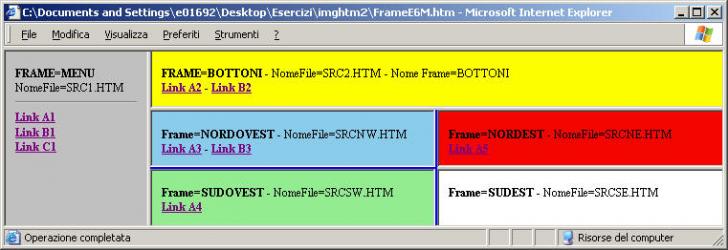
Si consideri la seguente suddivisione in frames:

Impostare i link presenti nelle pagine SRC1.HTM,
SRC2.HTM, SRCNW.HTM etc. in modo che il loro
comportamento corrisponda alle descrizioni qui elencate.
- Link A1: ad ogni click deve aprire una nuova
finestra di IE contenente il file SRC2.HTM
- Link B1: al primo click deve aprire
una nuova finestra contenente il file SRC2.HTM.
I click successivi ricaricano SRC2.HTM nella
finestra appena aperta
- Link C1: dopo aver cliccato, il frame
più in basso a destra deve visualizzare la pagina SRC1.HTM
- Link A2: Sostituisce il contenuto dello frame
BOTTONI con la pagina SRC1.HTM. Per
esercitazione viene posto l'obbligo di utilizzare l'attributo TARGET escludendo
tra le possibili soluzioni questa: TARGET=BOTTONI.
- Link B2: Sostituisce i due frame
NORDEST e SUDEST con un solo frame contenente SRC1.HTM
- Link A3: Inserisce nella pagina aperta tramite
il Link B1 la pagina SRC1.HTM. Se il link A3
non è mai stato richiamato apre una nuova finestra contenente SRC1.HTM.
- Link B3: Sostituisce tutta la pagina
visualizzata con la sola pagina HTML SRC1.HTM
- Link A4: Sostituire i 4 frames NORDEST,
NORDOVEST, SUDEST e SUDOVEST con unico frame contenente SRC1.HTM
- Link A5: Dopo il click il frame MENU deve essere suddiviso in 4 sottoframes.
PS. Potrebbe essere necessario, per la riuscita dell'esercizio, ricorrere a frame il cui file sorgente html è a sua volta una pagina suddivisa in frames
Al termine dell'esercizio gli studenti devono copiare tutti i files in una sola cartella e poi comprimerla mediante winzip. Il file zippato deve essere caricato sul sito tramite l'apposito bottone inserito all'interno del registro del professore. Attenzione non sono ammessi files zippati superiori a 30 Kb. Questa operazione va fatta da ogni studente
|
ESERCIZIO 6 |
Costruire un
unico form html contenente gli elementi qui descritti:
- Casella di riepilogo (combo box) contenente l'elenco ordinato dei nominativi
di tutti i componenti della vostra classe. Il tuo nominativo deve risultare il
valore di default (valore proposto o predefinito).

- Elenco di tutte le discipline affrontate nel vostro corso con a fianco una casellina che deve risultare spuntata in corrispondenza delle materie che non vi esaltano (info è esclusa!).
![]()
- Elenco con il vostro livello di conoscenza del linguaggio HTML.
![]()
- Casella di
testo che visualizza degli asterischi quando digito dei caratteri.
- Elenco dei giorni della settimana come in figura

- Bottone che richiama una pagina a vostra fantasia.
- Area di testo di 4 righe per 80 colonne
|
ESERCIZIO 7 |
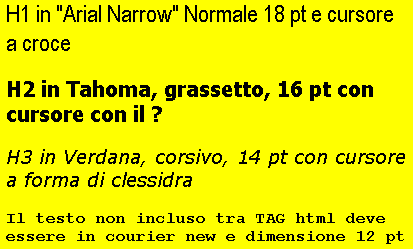
Modificare lo stile dei TAG headings <H1>, <H2>, <H3> in modo che le caratteristiche grafiche corrispondano a quelle descritte nell'esempio:

La definizione degli stili deve essere fatta in linea per H1 e H2, per i restanti si deve utilizzare la definizione di tipo incorporato
|
ESERCIZIO 8 |
Si supponga di
scannerizzare un'immagine A4 (29,7 cm x 21 cm) con una risoluzione di 300 dpi e
una profondità di colore pari a 32 bit. Calcolare la dimensione dell'immagine
ottenuta (senza alcuna compressione) tenendo presente che una pagina A4 in
pollici è 8,27 x 11,69.
Qualora l'immagine contenesse un numero di colori differenti (palette) pari a
127 a quanto posso comprimere la mia immagine senza perdere di qualità ?
|
ESERCIZIO 9 - consegnare dopo le vacanze Natalizie - Uploadare sul registro come eser9.zip |
Creare un foglio
di stile esterno da usarsi nell'esercizio 10, che consenta una produzione
tipografica uniforme del proprio elaborato.
Le specifiche grafiche sono le seguenti:
Per il FRAME TITOLO:
- Nominativi Studenti: ARIAL, 18 pt, colore font
blu
Per il FRAME MENU:
- Titolo Menu: VERDANA 14, colore font argento, grassetto
- Tags Html: VERDANA 12, colore font nero senza
sottolineatura. Quando passo sopra con il mouse il carattere deve diventare
verde e sottolineato.
per il FRAME ATTRIBUTI:
- Nomi attributi: TAHOMA 10, colore font bianco su
sfondo blu. Quando passo sopra con il mouse deve essere visualizzato l'effetto
rilievo tipico di un pulsante. (ottenibile con bordi colorati di scuro a destra
ed in basso, + chiaro in alto e a sinistra)
per il FRAME CONTENUTI:
- Titolo delle sezioni (corrispondente agli attributi): Arial Black, 14 pt
- Titolo sottosezione (Descrizione, esempi etc..):Arial 12Pt, colore grigio,
sottolineato
- Testo normale: Tahoma 9pt
- Testo esempi: courier new, 8 pt
|
ESERCIZIO 10 - consegnare dopo le vacanze Natalizie - Uploadare sul registro come eser10.zip |
Costruire un breve manuale sui tag HTML affrontati nel I e II modulo del corso. Il manuale deve essere strutturato in 4 frames come illustrato di seguito:
|
Cognome Nome (Classe) - Cognome Nome (Classe) [eventuale 2 componente] FRAME=TITOLO |
|
|
FRAME=MENU Elenco dei tag HTML |
Attributi del TAG selezionato - FRAME=ATTRIBUTI |
|
Spiegazione della sintassi dell'attributo ed esempio |
|
- Il frame in alto (TITOLO) deve contenere i riferimenti degli autori (2 al massimo per elaborato) ed i links alle loro caselle di posta.
- Il frame sul lato sinistro (MENU) rappresenta l'indice del vostro manuale e dovrà essere riempito con i tags HTML elencati in fondo a questa esercitazione.
- Quando clicco su un tag HTML, nel frame ATTRIBUTI, deve apparire la lista degli attributi associati.
- Cliccando su uno degli attributi presenti nel frame ATTRIBUTI si deve caricare, nel frame CONTENUTO, la sua descrizione completa con relativa sintassi d'uso ed un esempio richiamabile mediante un link.
- La descrizione degli attributi di un tag HTML va fatta in un'unica pagina (esempio table.htm, p.htm, div.htm, img.htm etc.) e pertanto i links nel frame ATTRIBUTI saranno sempre riferimenti interni allo stesso documento (vedi <A NAME=PIPPO> etc.). Gli esempi associati al vostro manuale possono essere accorpati in un uno o più files (es table-samples.htm, p-samples.htm etc.).
- l'esercitazione va impostata con il notepad. L'uso di frontpage non è consentito se non come simulazione per valutare l'impostazione grafica.
- Prima di iniziare il lavoro definite un modello per la pagina generica visualizzata in CONTENUTO.
- Le caratteristiche grafiche del vostro elaborato devono sfruttare il foglio di stile definito con l'esercizio 9.
Esempio di esecuzione:
|
Rossi Marina (3N) - Verdi Mario (3I) |
|
|
<A> <UL> |
<BACKGROUND>
<BGCOLOR> <TEXT> <LINK>
<ALINK> <VLINK> <LEFTMARGIN> |
|
BACKGROUND
Sintassi: Esempio: BGCOLOR
Sintassi: Esempio: clicca qui per vedere l'esempio |
|
Ecco un elenco di TAGS HTML e attributi che può rappresentare la linea guida per la vostra esercitazione. Attenzione! Dovete raggruppare gli attributi di un TAG ed inserirli nella pagina di help del TAG stesso secondo le modalità precedentemente descritte.
|
Elementi di base |
|||
|
|
Tipo documento |
<HTML></HTML> |
|
|
|
Titolo |
<TITLE></TITLE> |
|
|
|
Testa |
<HEAD></HEAD> |
|
|
|
Corpo |
<BODY></BODY> |
|
|
Definizione struttura |
|||
|
|
Heading |
<H?></H?> |
|
|
|
Align Heading |
<H? ALIGN=LEFT|CENTER|RIGHT></H?> |
|
|
|
Division |
<DIV></DIV> |
|
|
|
Align Division |
<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> |
|
|
|
Block Quote |
<BLOCKQUOTE></BLOCKQUOTE> |
|
|
|
Emphasis |
<EM></EM> |
|
|
|
Strong Emphasis |
<STRONG></STRONG> |
|
|
|
Citation |
<CITE></CITE> |
|
|
|
Code |
<CODE></CODE> |
|
|
|
Large Font Size |
<BIG></BIG> |
|
|
|
Small Font Size |
<SMALL></SMALL> |
|
|
Formattazione testo |
|||
|
|
Bold |
<B></B> |
|
|
|
Italic |
<I></I> |
|
|
|
Underline |
<U></U> |
non molto diffuso |
|
|
Strikeout |
<STRIKE></STRIKE> |
non molto diffuso |
|
|
Strikeout |
<S></S> |
non molto diffuso |
|
|
Subscript |
<SUB></SUB> |
|
|
|
Superscript |
<SUP></SUP> |
|
|
|
Typewriter |
<TT></TT> |
(utilizza un font monospaziato) |
|
|
Preformatted |
<PRE></PRE> |
mostra gli spazi cosi come sono |
|
|
Width |
<PRE WIDTH=?></PRE> |
|
|
|
Center |
<CENTER></CENTER> |
|
|
|
Blinking |
<BLINK></BLINK> |
|
|
|
Font Size |
<FONT SIZE=?></FONT> |
|
|
|
Change Font Size |
<FONT SIZE="+|-?"></FONT> |
|
|
|
Font Color |
<FONT COLOR="#$$$$$$"></FONT> |
|
|
|
Select Font |
<FONT FACE="***"></FONT> |
|
|
|
Point size |
<FONT POINT-SIZE=?></FONT> |
|
|
|
Weight |
<FONT WEIGHT=?></FONT> |
|
|
LINKS, IMMAGINI, E SUONI |
|||
|
|
Link Something |
<A HREF="URL"></A> |
|
|
|
Link to Location |
<A HREF="URL#***"></A> |
|
|
|
|
<A HREF="#***"></A> |
|
|
|
Target Window |
<A HREF="URL" TARGET="***"></A> |
|
|
|
Link to Email |
<A HREF="mailto:@"></A> |
|
|
|
Specify Subject |
<A HREF="mailto:@?SUBJECT=***"></A> |
|
|
|
Define Location |
<A NAME="***"></A> |
|
|
|
Display Image |
<IMG SRC="URL"> |
|
|
|
Alignment |
<IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT> |
|
|
|
Alignment |
<IMG SRC="URL" ALIGN=TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM> |
|
|
|
Alternate |
<IMG SRC="URL" ALT="***"> |
|
|
|
Dimensions |
<IMG SRC="URL" WIDTH=? HEIGHT=?> |
|
|
|
|
<IMG SRC="URL" WIDTH=% HEIGHT=%> |
|
|
|
Border |
<IMG SRC="URL" BORDER=?> |
(in pixels) |
|
|
Runaround Space |
<IMG SRC="URL" HSPACE=? VSPACE=?> |
(in pixels) |
|
|
Imagemap |
<IMG SRC="URL" USEMAP="URL"> |
|
|
|
Movie Clip |
<IMG DYNSRC="***" START="***" LOOP=?> |
|
|
|
Background Sound |
<BGSOUND SRC="***" LOOP=?|INFINITE> |
|
|
|
Client-Side Map |
<MAP NAME="***"></MAP> |
|
|
|
Map Section |
<AREA SHAPE="DEFAULT|RECT|CIRCLE|POLY" COORDS=",,," HREF="URL"|NOHREF> |
|
|
Divisorie |
|||
|
|
Paragraph |
<P></P> |
|
|
|
Align Text |
<P ALIGN=LEFT|CENTER|RIGHT></P> |
|
|
|
Justify Text |
<P ALIGN=JUSTIFY></P> |
|
|
|
Line Break |
<BR> |
|
|
|
Clear Textwrap |
<BR CLEAR=LEFT|RIGHT|ALL> |
|
|
|
Horizontal Rule |
<HR> |
|
|
|
Alignment |
<HR ALIGN=LEFT|RIGHT|CENTER> |
|
|
|
Thickness |
<HR SIZE=?> |
(in pixels) |
|
|
Width |
<HR WIDTH=?> |
(in pixels) |
|
|
Width Percent |
<HR WIDTH="%"> |
|
|
|
Solid Line |
<HR NOSHADE> |
|
|
|
No Break |
<NOBR></NOBR> |
|
|
|
Word Break |
<WBR> |
|
|
Elenchi |
|||
|
|
Unordered List |
<UL><LI></UL> |
|
|
|
Bullet Type |
<UL TYPE=DISC|CIRCLE|SQUARE> |
|
|
|
Bullet Type |
<LI TYPE=DISC|CIRCLE|SQUARE> |
|
|
|
Ordered List |
<OL><LI></OL> |
|
|
|
Numbering Type |
<OL TYPE=A|a|I|i|1> |
|
|
|
Numbering Type |
<LI TYPE=A|a|I|i|1> |
|
|
|
Starting Number |
<OL START=?> |
|
|
|
Starting Number |
<LI VALUE=?> |
|
|
|
Definition List |
<DL><DT><DD></DL> |
|
|
SFONDI E COLORI |
|
|||
|
|
Tiled Bkground |
<BODY BACKGROUND="URL"> |
|
|
|
|
Bkground Color |
<BODY BGCOLOR="#$$$$$$"> |
(order is red/green/blue) |
|
|
|
Text Color |
<BODY TEXT="#$$$$$$"> |
|
|
|
|
Link Color |
<BODY LINK="#$$$$$$"> |
|
|
|
|
Visited Link |
<BODY VLINK="#$$$$$$"> |
|
|
|
|
Active Link |
<BODY ALINK="#$$$$$$"> |
|
|
|
SPECIAL CHARACTERS |
|||
|
|
Special Character |
&#?; |
(dove ? è il codice ISO 8859-1) |
|
|
< |
< |
|
|
|
> |
> |
|
|
|
& |
& |
|
|
|
" |
" |
|
|
|
Registered TM |
® |
|
|
|
Registered TM |
® |
|
|
|
Copyright |
© |
|
|
|
Copyright |
© |
|
|
|
Non-Breaking Space |
|
|
|
FORMS |
|||
|
|
Define Form |
<FORM ACTION="URL" METHOD=GET|POST></FORM> |
|
|
|
File Upload |
<FORM ENCTYPE="multipart/form-data"></FORM> |
|
|
|
Input Field |
<INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO| FILE|BUTTON|IMAGE|HIDDEN|SUBMIT|RESET"> |
|
|
|
Field Name |
<INPUT NAME="***"> |
|
|
|
Field Value |
<INPUT VALUE="***"> |
|
|
|
Checked? |
<INPUT CHECKED> |
|
|
|
Field Size |
<INPUT SIZE=?> |
|
|
|
Max Length |
<INPUT MAXLENGTH=?> |
|
|
|
Selection List |
<SELECT></SELECT> |
|
|
|
# of Options |
<SELECT SIZE=?></SELECT> |
|
|
|
Multiple Choice |
<SELECT MULTIPLE> |
|
|
|
Option |
<OPTION> |
|
|
|
Default Option |
<OPTION SELECTED> |
|
|
|
Option Value |
<OPTION VALUE="***"> |
|
|
|
Option Group |
<OPTGROUP LABEL="***"></OPTGROUP> |
|
|
|
Input Box Size |
<TEXTAREA ROWS=? COLS=?></TEXTAREA> |
|
|
|
Name of Box |
<TEXTAREA NAME="***"></TEXTAREA> |
|
|
|
Wrap Text |
<TEXTAREA WRAP=OFF|HARD|SOFT></TEXTAREA> |
|
|
TABELLE |
|||
|
|
Define Table |
<TABLE></TABLE> |
|
|
|
Table Alignment |
<TABLE ALIGN=LEFT|RIGHT|CENTER> |
|
|
|
Table Border |
<TABLE BORDER></TABLE> |
(either on or off) |
|
|
Table Border |
<TABLE BORDER=?></TABLE> |
(you can set the value) |
|
|
Cell Spacing |
<TABLE CELLSPACING=?> |
|
|
|
Cell Padding |
<TABLE CELLPADDING=?> |
|
|
|
Desired Width |
<TABLE WIDTH=?> |
(in pixels) |
|
|
Width Percent |
<TABLE WIDTH=%> |
(percentage of page) |
|
|
Table Color |
<TABLE BGCOLOR="$$$$$$"></TABLE> |
|
|
|
Border Color |
<TABLE BORDERCOLOR="$$$$$$"></TABLE> |
|
|
|
Dark Border |
<TABLE BORDERCOLORDARK="$$$$$$"></TABLE> |
|
|
|
Light Border |
<TABLE BORDERCOLORLIGHT="$$$$$$"></TABLE> |
|
|
|
Table Row |
<TR></TR> |
|
|
|
Alignment |
<TR ALIGN=LEFT|RIGHT|CENTER|MIDDLE|BOTTOM> |
|
|
|
Table Cell |
<TD></TD> |
(must appear within table rows) |
|
|
Alignment |
<TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> |
|
|
|
No linebreaks |
<TD NOWRAP> |
|
|
|
Columns to Span |
<TD COLSPAN=?> |
|
|
|
Rows to Span |
<TD rowspan='?> ' |
|
|
|
Desired Width |
<TD WIDTH=?> |
(in pixels) |
|
|
Width Percent |
<TD WIDTH="%"> |
(percentage of table) |
|
|
Cell Color |
<TD BGCOLOR="#$$$$$$"> |
|
|
|
Header Cell |
<TH></TH> |
(same as data, except bold centered) |
|
|
Alignment |
<TH ALIGN=LEFT|RIGHT|CENTER|MIDDLE|BOTTOM> |
|
|
|
No Linebreaks |
<TH NOWRAP> |
|
|
|
Columns to Span |
<TH COLSPAN=?> |
|
|
|
Rows to Span |
<TH rowspan='?> ' |
|
|
|
Desired Width |
<TH WIDTH=?> |
(in pixels) |
|
|
Width Percent |
<TH WIDTH="%"> |
(in % sulla tabella) |
|
|
Cell Color |
<TH BGCOLOR="#$$$$$$"> |
|
|
FRAMES |
|||
|
|
Frame Document |
<FRAMESET></FRAMESET> |
(instead of <BODY>) |
|
|
Row Heights |
<FRAMESET ROWS=,,,></FRAMESET> |
(pixels or %) |
|
|
Row Heights |
<FRAMESET ROWS=*></FRAMESET> |
(* = relative size) |
|
|
Column Widths |
<FRAMESET COLS=,,,></FRAMESET> |
(pixels or %) |
|
|
Column Widths |
<FRAMESET COLS=*></FRAMESET> |
(* = relative size) |
|
|
Borders |
<FRAMESET FRAMEBORDER="yes|no"></FRAMESET> |
|
|
|
Border Width |
<FRAMESET BORDER=?></FRAMESET> |
|
|
|
Border Color |
<FRAMESET BORDERCOLOR="#$$$$$$"></FRAMESET> |
|
|
|
Frame Spacing |
<FRAMESET FRAMESPACING=?></FRAMESET> |
|
|
|
Define Frame |
<FRAME> |
|
|
|
Display Document |
<FRAME SRC="URL"> |
|
|
|
Frame Name |
<FRAME NAME="***"|_blank|_self|_parent|_top> |
|
|
|
Margin Width |
<FRAME MARGINWIDTH=?> |
|
|
|
Margin Height |
<FRAME MARGINHEIGHT=?> |
|
|
|
Scrollbar? |
<FRAME SCROLLING="YES|NO|AUTO"> |
|
|
|
Not Resizable |
<FRAME NORESIZE> |
|
|
|
Borders |
<FRAME FRAMEBORDER="yes|no"> |
|
|
|
Border Color |
<FRAME BORDERCOLOR="#$$$$$$"> |
|
|
|
Unframed Content |
<NOFRAMES></NOFRAMES |
|
|
Privacy |
Articolo informazione
Commentare questo articolo:Non sei registratoDevi essere registrato per commentare ISCRIVITI |
Copiare il codice nella pagina web del tuo sito. |
Copyright InfTub.com 2024